What is WebHook?
Webhooks are a way for one application to send automated messages or information to another application when a certain event occurs. For example, you might set up a webhook so that when someone completes making a payment in paystack/stripe or flutterwave, their payment details are automatically sent to your endpoint,
Example of a webhook
const express = require('express');
const app = express();
app.post('/webhook', (req, res) => {
// handle webhook event here
});
app.listen(8000, () => {
console.log('Webhook server listening on port 8000');
});
This code creates an Express app with a single route, /webhookthat listens for POST requests. When a POST request is received, the /webhook route will be triggered and the function inside the route will be executed.
Why webhook?
Webhooks are used to allow one application to communicate with another in real-time. Instead of the calling application having to continuously poll the other application to check for updates, the called application can use webhooks to send a notification to the calling application when an event of interest occurs. This allows for more efficient communication, as it reduces the amount of unnecessary polling and allows the called application to send updates as soon as they are available.
Polling is the process of repeatedly hitting the same endpoint looking for new data.
How to integrate webhook
To integrate webhooks, you'll need to do the following:
Set up a route in your server to listen to webhook events. This route should be a URL that you can use to send webhook events to your server.
Configure your webhook endpoint in the dashboard of the service you are using e.g Paystack. To do this, go to the "Webhooks" section of the dashboard and click the "Add endpoint" button. Enter the URL of your webhook route and select the types of events that you want to receive.
Implement the code to handle webhook events in your server. When a webhook event is sent to your server, the route that you set up in step 1 will be triggered. You'll need to write code to handle the event and take the appropriate action. For example, you might update a database record, send an email, or trigger some other action.
Test your webhook integration. You can use tools like ngrok or Paystack's webhook testing tools to test your webhook integration and make sure it's working as expected.
Here's an example of what your webhook route might look like in a Node.js Express app:
app.post('/webhook', (req, res) => {
// Verify that the request is coming from Paystack
if (!paystack.verifySignature(req.headers, req.rawBody)) {
res.status(400).send('Invalid signature');
return;
}
// Handle the webhook event
switch (req.body.event) {
case 'transfer.success':
// Do something with the successful transfer event
break;
case 'invoice.create':
// Do something with the invoice create event
break;
// handle other event types
}
// Return a 200 response to acknowledge receipt of the event
res.sendStatus(200);
});
Testing webhooks
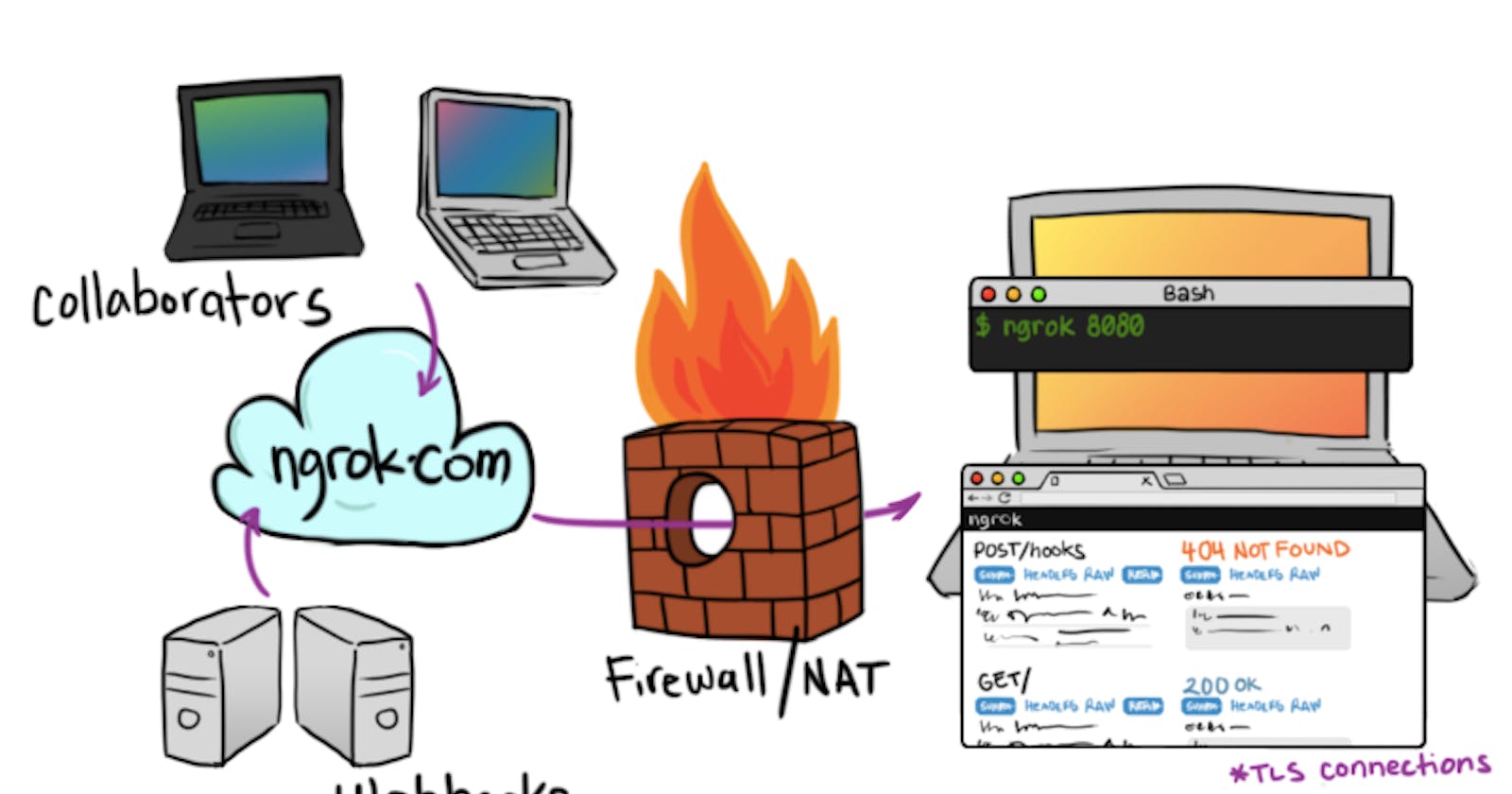
One way to test webhooks when developing locally is to use a tool like ngrok. Ngrok is a tunneling service that allows you to securely expose your localhost to the internet. This can be useful for testing webhooks because you can send requests to your local server and see the results online.
To use ngrok, you'll first need to sign up for an account and download the ngrok client. Once you have the client installed, you can start it up and expose your localhost by running the following command:
./ngrok http 8000
This will create a secure tunnel to your local server and provide you with a public URL that you can use to access it. You can then use this URL to test webhooks or to share your local development environment with others.
Keep in mind that ngrok is just one tool among many that can be used for this purpose. Other options include localtunnel and Forward. Ultimately, the choice of which tool to use will depend on your specific needs and preferences.
Conclusion
webhooks are a useful tool for allowing one application to communicate with another in real-time. They can be particularly useful for testing during development, as they allow you to see how your application responds to different events without having to manually trigger those events.
Using a tool like ngrok can make it easy to expose your local development environment to the internet, which can be useful for testing webhooks. Other options include localtunnel and Forward.
Integrating webhooks into your application involves setting up a route to listen for webhook events, configuring your webhook endpoint in the relevant dashboard, and implementing the code to handle the events. Testing your integration with tools like ngrok or service-specific testing tools can help ensure that everything is working as expected.
With these steps in mind, you should be well on your way to successfully integrating webhooks into your application.
Thanks for reading :)